How To Use Google Map
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Permit's Get Started!
-
Import your data
-
Style your map
-
Customize the points on your map
-
Change the style of your base map
-
Edit your map data
-
Label your information
-
Share and embed your map
-
To share a link to the map:
-
Collaborate with colleagues:
-
Embed your map:
-
More with Google My Maps
-
Search and filter your data
-
Add points, lines, polygons and directions to your map
-
Utilize My Maps on mobile
-
Give-and-take and Feedback
-
What'due south Next
Prerequisites
- No programming skills needed!
- Yous will demand a Google Account to log in to Google My Maps. Don't accept ane? Sign up here.
Let'south Get Started!
In this practise, we'll teach yous how to import your information, customize the style of your map, and share your map. We'll be using datasets courtesy of The MAPA Projection and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — forth the False Bay coastline in Southward Africa, also as all reported white shark sightings between September 8, 2012, and February 22, 2013. Your finished map will look like the case above.
-
Download the 2 files beneath, which you lot volition utilize every bit sample datasets during this tutorial, and save the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September 8, 2012, and February 22, 2013. Includes beach site, appointment, fourth dimension and location.
- sharkspotter-beaches.csv: This file contains the embankment locations where Shark Spotters are stationed, whether it's a permanent or temporary Shark Spotter location, and a brusque description.
Import your data
-
Log in to your Google account
-
Get to Google My Maps: https://www.google.com/mymaps
-
In the welcome pop-upwardly, select Create a new map:
-
Click the text Untitled map to edit the map championship and description. In this instance, nosotros've supplied some text beneath for you lot to copy and paste into the Map championship dialog box:
Shark Sentinel Sites & Sightings -
Now re-create and paste the text below into the Description dialog box:
This map shows the location of Shark Spotters forth the False Bay coastline in South Africa, likewise every bit all reported white shark sightings between September 8, 2012, and February 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A spotter is placed on the mountain with polarised sunglasses and binoculars. This lookout man is in radio contact with some other spotter on the beach. If a shark is seen forth the beach, the spotter sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to go out the water. -
In the card, select Import:

-
Select the sharksightings.csv from your desktop. This will be the first data layer we upload.
Tip: You can also import a XLSX file or a Google Canvass. You may upload a table containing up to 2,000 rows (see supported data formats and limits hither).
-
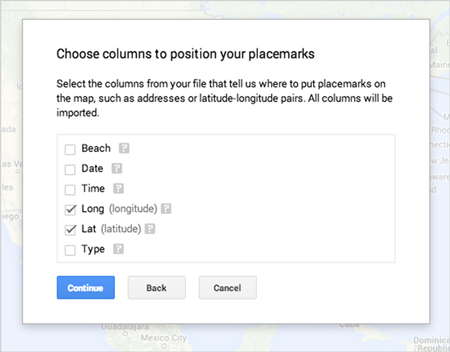
After uploading your information, you'll exist asked to select the column(due south) with location information, so that your data will be correctly placed on the map (e.k. columns with breadth and longitude data). For this instance, select the Lat and _ Long columns_, and striking Continue. You tin hover over the question marks to see sample data from that column.
Tip: If yous don't have breadth and longitude information, you can use addresses in your columns instead.

-
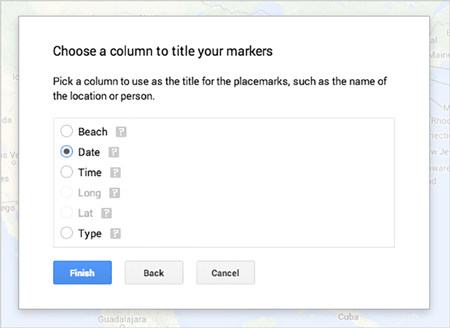
Now pick the column y'all'd like to use to championship your markers. For this example, select the Date column and hitting Finish:

-
You should now come across your information as a layer in the menu, and your points plotted on the map. If you'd similar to change the name of this layer in the card, just select the text of the layer name (the default will be the file name). For this instance, change the layer name to Sightings: nine/8/2012 to 2/22/2013.
-
Now let's upload the second data layer. Click Add layer.
Repeat steps half dozen through 9 using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location column, and select the Embankment Name column to championship your markers.
-
You should now run across both layers visible in your menu and plotted on your map. Select the text of the layer title, and change the name to Shark Sentry Beaches.
Next, you'll learn how to manner the points on your map.
Style your map
Customize the points on your map
Showtime by customizing the Sightings layer, irresolute the default blue pin to a shark fin icon.
-
Become to the Sightings map layer in the carte du jour.
-
Hover your cursor over the text All items (69). You should encounter a paint tin can icon appear on the right. Select the paint can.
-
Selecting the paint can will pull upwards a menu of icon choices, including colors and shapes.
-
Select More icons to see several icon shapes you tin can cull.
-
Under More icons, select the shark fin icon
. At present your blue pins should be shark fin placemarks on the map.
Side by side, customize the points in the Shark Spotter Beaches data layer. Here y'all'll bucket the points into 2 categories, Permanent Shark Sentinel beaches and Temporary Shark Picket Beaches — information that is already associated with each location in the CSV — and use two dissimilar map icons.
-
Click the Shark Spotter Beaches layer in the menu and select Individual styles.
-
Utilize the Group places past drop-down menu to select Fashion by information column: Type, and then choose Categories.
-
Hover your cursor over the text Permanent, and select the gray paint tin can icon that pops upwardly.
Under More icons, select the man icon
. You should now see those icons on your map.
-
Hover your cursor over the text Temporary, and select the grey paint can icon that pops upwards. Under More than icons, select the walking man icon
. You should now encounter those icons on your map:
Tip: You can create and add your ain icons to the map. Acquire more in the Help Eye.
Change the style of your base map
-
In the map menu, become to the Base map layer.
-
Select the carat icon to open a menu of base map styles.
-
Select a thumbnail to modify the base map way. For this example, select the thumbnail in the bottom left for Lite Landmass.
-
Click anywhere on the map to collapse the base of operations map menu.
Edit your map data
You tin can easily make changes to your map data at any betoken in the map-making process. You may want to do this if y'all discover a typo or want to add extra data to your info windows. Below yous'll learn how to edit your map information.
You've noticed a typo in the Muizenberg data in the Shark Spotter Beaches layer. Shark Spotters is misspelled as "Shakspotters".
To edit the data:
-
Click the pencil icon in the info window. You can edit the data directly from the info window.
-
Alternately, you can brand changes to your data from within the data table view. In the Shark Spotter Beaches layer, click the layer menu pulldown, indicated by three dots. Select Open data table, and the data tabular array view will appear:
-
You lot can make changes to your data past clicking on any field in the table view:
The tabular array and infowindows for your map locations are synchronized, so any changes you make will be reflected in both places. You can as well add rows to your table if you want to display additional information, or delete an existing row.
Tip: If you alter the content inside a location cavalcade, information technology will automatically attempt to correct the location according to your changes on the map.
Label your information
You can brand labels or "titles" appear next to the features on your map using the Label feature. The label of your feature will be taken from a cavalcade in your information that you specify.
-
In the Shark Spotter Beaches layer in the menu, click on Styled by type:
-
From the Set labels drop-downwards menu, select Beach Name:
-
At present you lot should see the points in your Shark Sentry Beaches data labeled with its corresponding Beach Proper noun:
You have many options when you want to share your map with others. All maps are private by default — just you as the creator of the map tin can view or edit it. Below you'll learn how to brand the map public and embed information technology on your website, also as how to collaborate on your map with colleagues.
- Click the Share button in the map menu.
-
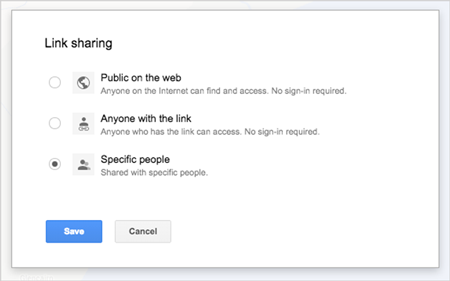
Under "Who has access", select Change and y'all'll be given options to either leave the map "Specific people" (or individual), "Anyone with the link" or "Public on the web".

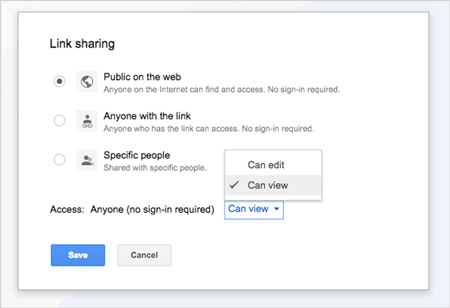
If you choose to brand your map Public on the spider web, you'll exist able to further refine your share settings to make your map either just viewable or editable by the public.

Tip: Sharing your map with a person who has a non-Google account? Copy the map URL and change the word "edit" in the URL to "view" before sending -- so no login will be required.
Collaborate with colleagues:
- Click the Share button in the map menu.
-
Under "Add people" at the bottom of the menu, type in the e-post addresses of the people you'd similar to share your map with directly, or choose from your contacts. You can select whether the people you invite can edit the map or just view it.

Tip: Y'all tin quickly add multiple collaborators to your map by sharing your map with a Google Group. Each member of group volition have access to your map, and if you add together new people to the grouping, they'll have admission too.
Embed your map:
- First, brand sure your map is Public on the web. Share button > Who has access > Change > Public on the web > Save.
- Get back to your map and select the map menu pulldown, indicated by 3 dots side by side to the Share push button.
- Select Embed on my site.
-
Re-create the HTML and paste information technology into the source code of your website. Note that you can customize the meridian and width of your map.
Tip: You can set a default view for the map. This gives you extra control over what portion of the map will be on display when a viewer first visits your map. To set this feature, position the map in your browser. Then go to the map carte pulldown, indicated past three dots next to the Share button, and select Set default view.
Congratulations! You accept learned how to import information, customize styles and share your map using Google My Maps.
More with Google My Maps
Search and filter your data
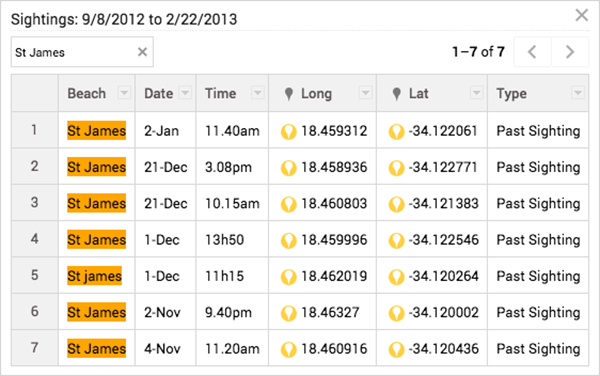
In the Sightings layer, become the layer card pulldown, indicated past three dots, and select Open up information tabular array:
Use the search box to search and filter through this data:

Add points, lines, polygons and directions to your map
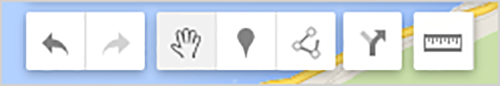
Paw-depict points, lines and polygons on your map with the cartoon tools. Click the hand icon to stop drawing. You lot tin besides relieve driving, bicycling or walking directions to the map. Use the ruler icon to measure distances and areas.

Use My Maps on mobile
To access and edit My Maps on the go, you can view and edit maps on your mobile browser; or simply view them in Google Maps for mobile.

Discussion and Feedback
Take questions near this tutorial? Want to requite us some feedback? Visit the Google Earth Assistance Community to discuss it with others.
What's Next
- Get to related Help manufactures to learn more about Google My Maps..
- See all tutorials.
How To Use Google Map,
Source: https://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
Posted by: nicholstheacce.blogspot.com


0 Response to "How To Use Google Map"
Post a Comment